バイクやキャンプの話題を別のブログにまとめようと思い、そちらのブログも当ブログと同じテーマであるCocoonを利用して準備していたところ、カスタマイズ中に引っかかっちゃったところがあるので、同じ様にはまっちゃう人が検索で見つけられるようにメモしておく心。
さくらのレンタルサーバでのモリサワのWebフォント設定
さくらインターネット公式による解説は以下(カスタムフォントテーマを利用せず、html/cssの設定でサイト全体のフォントを変える場合です)。

この手順通りに設定しているのに、Cocoonでフォントが反映されない?と思ったら次のことをチェックしてみて下さい。
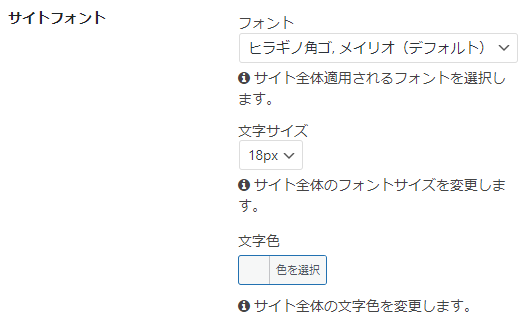
Cocoon設定 >全体 の設定チェック
サイトフォントの設定が『ヒラギノ角ゴ,メイリオ(デフォルト)』以外になっていると、そちらのフォント設定が優先してスタイルに反映されます。モリサワのWebフォントを使いたい場合にはここをデフォルト設定に。

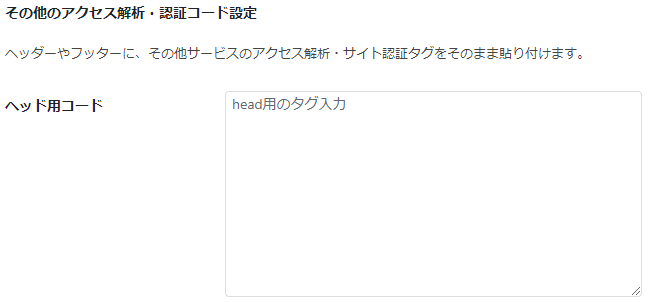
Cocoon設定>アクセス解析・認証 の設定チェック
モリサワのWebフォントを利用するためには、headタグ内に指定のscriptタグを記述すべき旨の解説がさくらインターネット公式によりされています。
このタグをCocoonで反映するには、 アクセス解析・認証の「ヘッド用コード」欄に入力するのが一番簡単です。

ただし、この欄はGoogle Analyticsなどの解析タグの入力が想定されている場所です。Cocoonのアクセス解析設定で「サイト管理者も含めてアクセス解析する」にチェックが入っていないと、管理者としてログイン状態でサイトを表示させた際にはこの欄のタグが出力されない(つまりアクセス解析されないようになる)という動作をします。
モリサワのWebフォント反映を確認したい場合には、管理者としてログインしていない状態でサイトを表示させるか、 「サイト管理者も含めてアクセス解析する」 のチェックを入れるとうまくいきます。
AMPエラー
Cocoon設定でAMPを有効化している場合に、Google Search Consoleで「AMP HTML タグの属性で指定されたレイアウトが無効です」というエラーが表示された場合、そのページにYouTubeなどの動画を表示させていないか確認してください。
動画を表示させている場合、その表示サイズが指定されていないとAMPエラーになるようです。
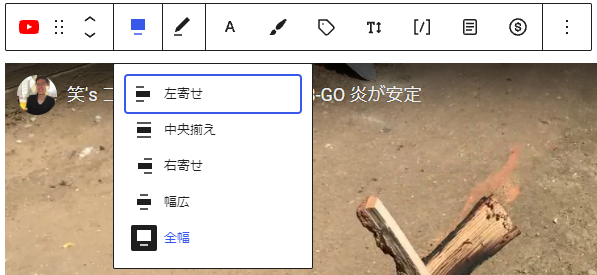
本文内に動画を表示させる場合には、ただ埋め込むのではなくサイズの指定をしてみるとエラーが解消されます。私の場合は利用しているスキンの設定項目にある「全幅」に指定するようにしています。

また、サイドバーなどにウィジェットとして表示させている場合は、一度その動画表示部分を削除してみてください。削除後にエラーが解消されたらその部分が原因です。ただ、ウィジェットでの表示でサイズ指定をする方法が私の方では分からないので、ご存知の方は教えて下さい(丸投げ)。



コメント